最简单的方法实现JS数组去重(学习如何使用分享的技巧来去除数组中的重复元素)
![]() 游客
2025-07-02 11:30
180
游客
2025-07-02 11:30
180
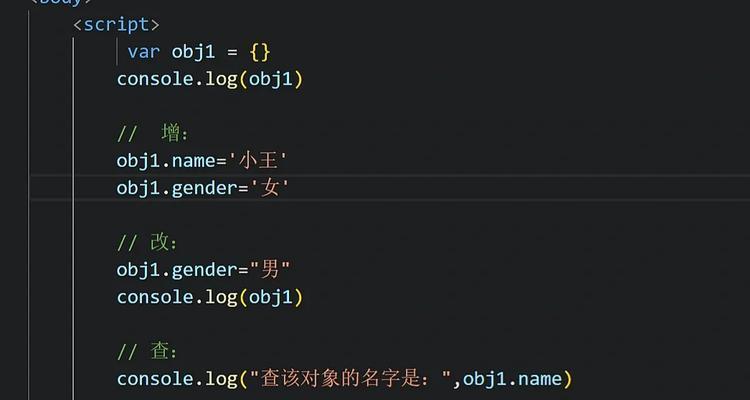
在JavaScript编程中,处理数组中的重复元素是一项常见任务。为了简化这个过程,我们需要掌握一些技巧和方法,从而高效地将数组中的重复元素去除。本文将介绍最简单的方法来实现JS数组去重,帮助读者轻松解决这个问题。

1.使用Set数据结构去重
通过使用ES6中引入的Set数据结构,我们可以非常简单地去除数组中的重复元素。Set是一种无重复值的,它会自动去除重复的元素。我们可以将数组转换为Set,然后再将Set转换回数组,即可实现去重。

2.使用filter()方法去重
借助于数组的filter()方法,我们可以编写一个简洁的函数来实现JS数组去重。通过遍历数组并利用filter()方法,我们可以只保留第一次出现的元素,从而去除重复项。
3.使用reduce()方法去重

利用数组的reduce()方法,我们可以编写一个更加灵活和可扩展的去重函数。通过使用reduce()方法和一个空数组作为累加器,我们可以遍历原始数组,并将不重复的元素添加到累加器中,从而实现去重。
4.使用indexOf()方法去重
借助于数组的indexOf()方法,我们可以编写一个简单的函数来实现JS数组去重。通过遍历原始数组并检查元素在新数组中的索引,我们可以只保留第一次出现的元素,从而去除重复项。
5.使用includes()方法去重
通过使用ES7中引入的includes()方法,我们可以更加简单地实现JS数组去重。includes()方法可以检测数组是否包含某个元素,我们可以遍历原始数组并检查元素是否已经在新数组中,从而去除重复项。
6.使用Map数据结构去重
类似于Set数据结构,ES6中引入的Map数据结构也可以用于实现JS数组的去重。Map是一种键值对的,其中每个键只能出现一次,我们可以将数组中的元素作为键存储到Map中,然后再将Map转换为数组,即可实现去重。
7.使用递归去重
递归是一种将问题分解成更小、更简单的子问题的技巧。通过利用递归来遍历原始数组,并检查元素是否已经在新数组中,我们可以实现JS数组去重。
8.使用双重循环去重
双重循环是一种比较直接和简单的方法来实现JS数组去重。通过使用两个嵌套的循环来比较每个元素,我们可以去除重复项。
9.使用ES6的扩展运算符去重
ES6中引入的扩展运算符可以非常简洁地实现JS数组的去重。通过将原始数组转换为Set,然后再将Set转换为数组,我们可以去除重复项。
10.使用双向队列去重
双向队列是一种具有队列和栈的特性的数据结构。通过将原始数组中的元素依次添加到双向队列中,并检查新元素是否已经存在于队列中,我们可以实现JS数组的去重。
11.使用对象属性去重
借助于JavaScript中对象属性的唯一性,我们可以创建一个空对象,并以数组中的元素作为属性名来添加属性。如果该属性已经存在,则说明元素已经出现过,可以将其去除。
12.使用递归函数去重
递归函数是一种自我调用的函数,通过利用递归函数来遍历原始数组并检查元素是否已经在新数组中,我们可以实现JS数组的去重。
13.使用逻辑运算符去重
通过使用逻辑运算符来判断数组中的元素是否已经存在于新数组中,我们可以实现JS数组的去重。
14.使用sort()方法去重
利用数组的sort()方法和一个比较函数,我们可以对原始数组进行排序,然后遍历排序后的数组并检查相邻元素是否相等,从而去除重复项。
15.
在本文中,我们介绍了最简单的方法来实现JS数组去重。通过使用Set、filter、reduce、indexOf、includes等方法,以及Map、递归、双重循环等技巧,我们可以轻松地去除数组中的重复元素。无论是处理小型还是大型数组,这些方法都能帮助我们快速高效地完成任务。希望读者通过本文的学习,能够更好地掌握JS数组去重的技巧,提升编程效率。
转载请注明来自数码俱乐部,本文标题:《最简单的方法实现JS数组去重(学习如何使用分享的技巧来去除数组中的重复元素)》
标签:数组去重
- 最近发表
-
- 电脑蓝牙鼠标驱动错误解决方法(解决电脑蓝牙鼠标驱动错误的简单步骤)
- 电脑应用程序错误的常见原因及解决方法(探究电脑应用程序错误的根源,教你轻松解决问题)
- 解决电脑脚本错误无法关闭的方法(应对电脑脚本错误无法关闭的技巧及故障排除)
- 忘记密码PE盘使用教程(轻松恢复丢失的密码,告别烦恼)
- 电脑突然显示磁盘错误(如何解决磁盘错误问题)
- 华硕PEU盘装系统教程(一键搞定!华硕PEU盘装系统教程详解,让你轻松装系统)
- 解决惠普电脑打印显示错误的有效方法(排除打印显示错误,让您的打印工作更加顺利)
- 如何使用联想U盘启动安装系统(无需U盘,轻松安装系统的方法)
- 电脑连接网络错误原因及解决方法(解析电脑连接网络错误的常见问题及解决方案)
- 电脑显示连不上DNS错误,如何解决?(DNS错误的原因及解决方法)
- 标签列表